markdown 基础语法
markdown 优缺点
优点
- 弱标记,纯文本内容,简单排版,可以让作者更专心写作。
- 操作简单,支持markdown的编辑器比较多,甚至很多IDE集成编辑功能。
缺点
- 仍然需要记忆一些标记(或者说有一些简单语法),复杂部分可以直接使用编辑器功能实现。
- 某些软件或是网络平台可能支持性不是特别好。
编辑器推荐
- 使用频率最高的是Typora,这是个专业的markdown编辑器,同时支持windows/linux/mac 平台,关键是免费!
- Jetbrains 家的IDE已经集成的编辑功能,也勉强算事一个吧!
- vscode 插件 markdownlint。
基础语法
一、标题
标题使用 # 表示,一共支持六个级别,类似html的h标签。
示例:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
注意: #和标题内容间要保留一个空格。
二、字体
1. 斜体
内容使用单个 * 包裹
2. 粗体
内容使用两个 * 包裹
3. 倾斜加粗
内容使用三个 * 包裹
4. 删除线
内容使用两个 ~~ 包裹
5. 下划线
内容使用 标签包裹
示例:
*内容倾斜*
**内容加粗**
***内容倾斜加粗***
~~内容加删除线~~
<u>内容加下划线</u>效果:
内容倾斜
内容加粗
内容倾斜加粗
~~内容加删除线~~
内容加下划线
注意: 内容和标签之间不保留空格。
三、水平分割线
不少于三个的连续 - 或者*
示例:
---
----
***
*******效果:
四、引用
使用 > 符号表示引用,并且可以嵌套,每多一个 > 表示多嵌套一层。
示例:
>引用内容
>>嵌套两层的引用内容
>>>>嵌套多层的引用内容效果:
引用内容
嵌套两层的引用内容
嵌套多层的引用内容
五、图像
格式:
说明:
- 图片alt:显示在图片下边的文字内容。
- 图片地址: 图片url
- 图片title:鼠标移动到图片上是现实的内容(可选项)。
示例:
效果:
六、代码
单行代码:使用 ` 反引号包裹内容。
`fmt.Println(“Hello,world!”)`代码块:使用三个 ` 反引号包裹内容。
```
func main(){
fmt.Println(“Hello,world!”)
}
```
效果:fmt.Println("Hello,world!")
func main(){
fmt.Println("Hello,world!")
}七、超链接
格式和图像语法类似:[超链接名](链接地址 "超链接title") title为可选项。
示例:
[我的博客](https://blog.walkbc.com )
[github](https://github.com "github")八、表格
语法/格式:
列间使用 | 相隔。
每行使用 | 包裹。
表头和表内容间添加内容为 -(可以多个) 的独立行。
-左侧添加:表示左对齐;右侧添加:表示右对齐;两侧添加:表示居中,默认为左对齐。
示例:
|h1|h2|h3|h4|
|---|--:|:-:|:----|
|默认左对齐|右对齐|居中|左对齐|效果:
| h1 | h2 | h3 | h4 |
|---|---|---|---|
| 默认左对齐 | 右对齐 | 居中 | 左对齐 |
九、列表
- 无序列表
格式:- 使用符号 -或+或*中的任意一种开头。
- 标注符号和内容间保留一个空格。
示例:
效果:- 内容1 * 内容2 + 内容3- 内容1
- 内容2
- 内容3
有序列表
格式:使用阿拉伯数字加. 开头。
标注符号和内容间保留一个空格。
示例:1. 内容1 2. 内容2 3. 内容3效果:
1. 内容1 2. 内容2 3. 内容3
- 列表的嵌套
格式:上下级间添加内容为三个空格的独立行即可。
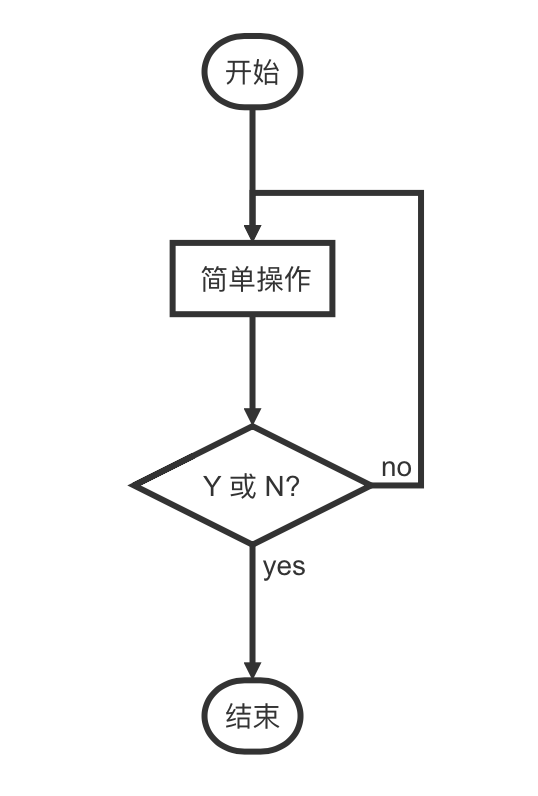
十、流程图
这个简单了解下吧,用文字描述流程图挺费劲的,而且支持这个特性的编辑器/平台也不多,还不如直接引入图片。
语法格式示例:
```flow
begin=>start: 开始
op=>operation: 简单操作
check=>condition: Y 或 N?
stop=>end: 结束
begin->op->check
check(yes)->stop
check(no)->op
```
效果:
注:这博客系统渲染不出流程图,直接上图片了。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 irvin.em@live.com。
文章标题:markdown 基础语法
文章字数:1.1k
本文作者:dino
发布时间:2019-11-04, 17:15:25
最后更新:2019-11-08, 20:49:46
原始链接:https://blog.walkbc.com/2019/11/04/markdown/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
QQ交流群:273078549